广百跨境电商,广州跨境电商服务平台 ♂
广百跨境电商是广州地区跨境电商服务的一个重要组[zǔ]成部分,而广州跨境电商服务平台则提供了全面的跨境电商服务支持。

广百跨境电商作为广州地区的一家跨境电商企业,依托广州跨境电商服务平台的支持,开展跨境电商业务。广州跨境电商服务平台,如广州跨境贸易电子商务公共服务平台,是广州作为国家跨境电商试点城市和国家跨境电商综试区的配套公共信息服务平台。该平台建立了涵盖经营主体和电子商务全流程的综合管理系统,为广州全部口岸及周边地区提供跨境电商通关便利化服务,已成为国内业务总量最大、服务面最广、商品品类最齐[zhāi]全的跨境电商地方公共服务平台之一。
广州跨境电商服务平台还不断升级服务,如在全国率先实现境外资金结汇后智能清分,成为首个打通“关-税-汇-清”全链路的公共服务平台,为跨境电商企业提供一站式综合服务,有效提高企业出口贸易的运作效率和发展潜能。
广百跨境电商借助广州跨境电商服务平台的支持,能够更高效地开展跨境电商业务,享受平台提供的各项便利化服务和政策支持。
电商企业的财务工作涉及采购业务账务处理、销售业务账务处理、收入与[yǔ]费用确认、应收账款与应付账款管理、税务处理以及会计档案管理等多个环节。

1. 采购业务账务处理:
根据采购发票和验收入库单据做入库处理,按品类入账。进货成本包括买价、相关税费及运输费等,会计分录涉及库存商品、应交税费、银行存款等科目。
2. 销售业务账务处理:
销售完成时,需进行发出商品的账务处理,并确认销售收入。销售收入的计算需考虑商业折扣(如店铺发行的优惠券)等因素,客户确认收货并收到款项时,需进行相应的账务处理,涉及发出商品、主营业务收入、应交税费等科目。
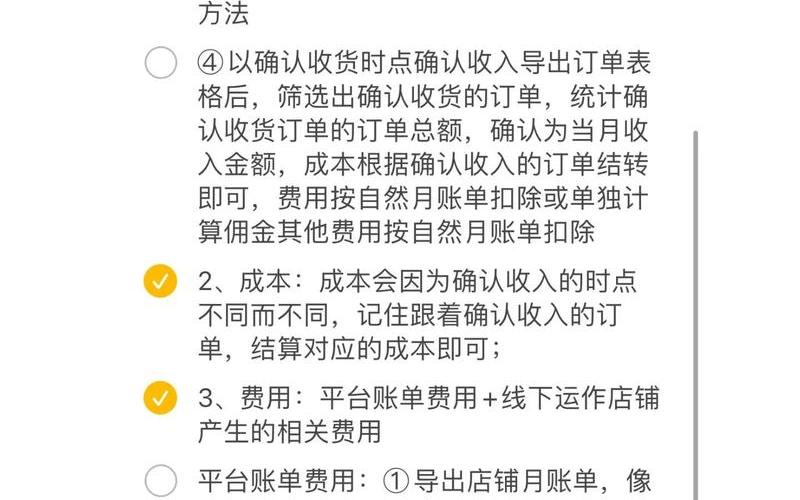
3. 收入与费用确认:
收入确认包括线上收入和线下收入,需通过导出电商平台结算账单和核对银行收支流水来确认。费用处理包括采购成本、销售成本及费用分摊等[děng]。
4. 应收账款与应付账款管理:
应收账款需月初发送应收款对账函,确认应收款余额;应付账款则需根据应付款供应商发来的对账函,确认应付款余额。
5. 税务处理:
电商企业需确保在税务申报期限内完成税务申报,并妥善处理开票事宜,如向电商平台申请开票等。
6. 会计档案管理:
电商企业应做好会计资料的电子存档,包括平台销售订单的导出存[cún]档、支付宝月结账单、网银钱包月账单等,以备后续查阅和审计。
电商企业的财务工作还需考虑电商特有的退款、退换货及促销活动对账务处理的影响,要求会计人员及时更新相关数据,确保财务报表的准确性。
电商企业的财务工作涉及多个方面,需要会计人员具备全面的专业知识和实践经验,以确保企业财务管理的规范性和准确性。
AngularJS(现在通常指Angular,因为AngularJS是Angular 1.x的版本称呼,而Angular已经发展到了更高的版本)是一个由Google开发的前端JavaScript框架,它非常适合用于构建动态的单页面应用程序(SPA)。对于一个电商网站来说,Angular可以提供一个响应迅速、交互丰富的用户体验。下面是一个使用Angular来构建电商网站的基本步骤和要点:

1. 项目初始化
安装Node.js和npm:确保你的开发环境中安装了Node.js和npm(Node Package Manager)。
使用Angular CLI:通过Angular CLI(命令行界面)来创建新的Angular项目。`ng new ecommerce-site`会创建一个名为`ecommerce-site`的新项目。
2. 项目结构
组件化:将电商网站的不同部分(如商品列表、购物车、用户登录等)划分为不同的Angular组件。
服务:创建Angular服务来管理数据(如商品数据、用户数据等)和与后端API的交互。
路由:使用Angular Router来设置前端路由,实现页面之间的导航而不重新加载整个页面。
3. 数据管理
状态管理:对于复杂的状态管理(如购物车中的商品、用户登录状态等),可以考虑使用NgRx Store这样的状态管理库。
数据绑定:利用Angular的数据绑定特性(如单向绑定、双向绑定)来在组件之间传递数据。
4. 与后端交互
HTTP请求:使用Angular的HttpClient模块来发送HTTP请求到后端API,获取商品数据、用户信息等。
错误处理:实现全局的错误处理机制,以优雅地处理后端请求失败的情况。
5. 用户体验
表单验证:利用Angular的表单验证特性来确保用户输入的数据是有效的。
动画:使用Angular Animation来增强用户体验,如商品加入购物车时[shí]的动画效果。
响应式设计:确保网站在不同设备和屏幕尺寸上都能良好地显示和工作。
6. 部署与优化
构建:使用Angular CLI的构建命令来生成生产环境的优化代码。
部署:将构建后的代码部署到服务器或云平台上。
性能优[yōu]化:通过懒加载、代码分割、缓[huǎn]存等策略来优化网站的性能。
7. 安全性
输入验证:对用户[hù]输入进行严格的验证和清理,以防止XSS、SQL注入等安全问题。
认证与授权:实现用户认证和授权机制,确保只有授权的用户才能访问敏感数据或执行特定操作。
8. 测试
单元测试:为组件和服务编写单元测试,确保代码的正确性。
端到端测试:使用Protractor等工具进行端到端测试,模拟用户行为来测试整个应用的流程。
9. 持续集成与部署(CI/CD)
版本控制:使用Git等版本控制系统来管理代码。
CI/CD流程:设置持续集成和持续部[bù]署流程,以自动化地构建、测试和部[bù]署应用。
构建一个电商网站是一个复杂而庞大的任务,但Angular提供了强大的工具和特性来帮助你实现这一目标。通过合理地组织项目结构、管理数据和状态、优化用户体验和性能,并注重安全性和测试,你可以构建出一个高质量的电商网站。


